
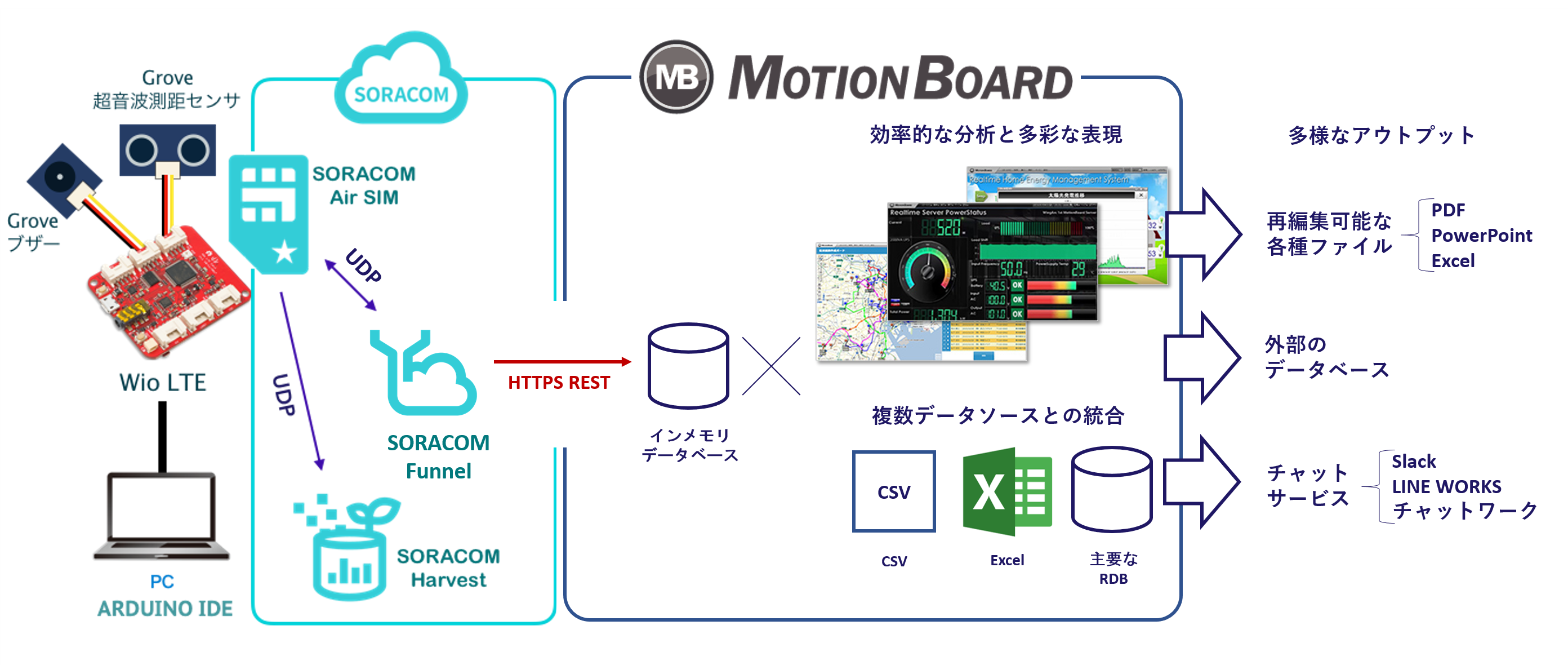
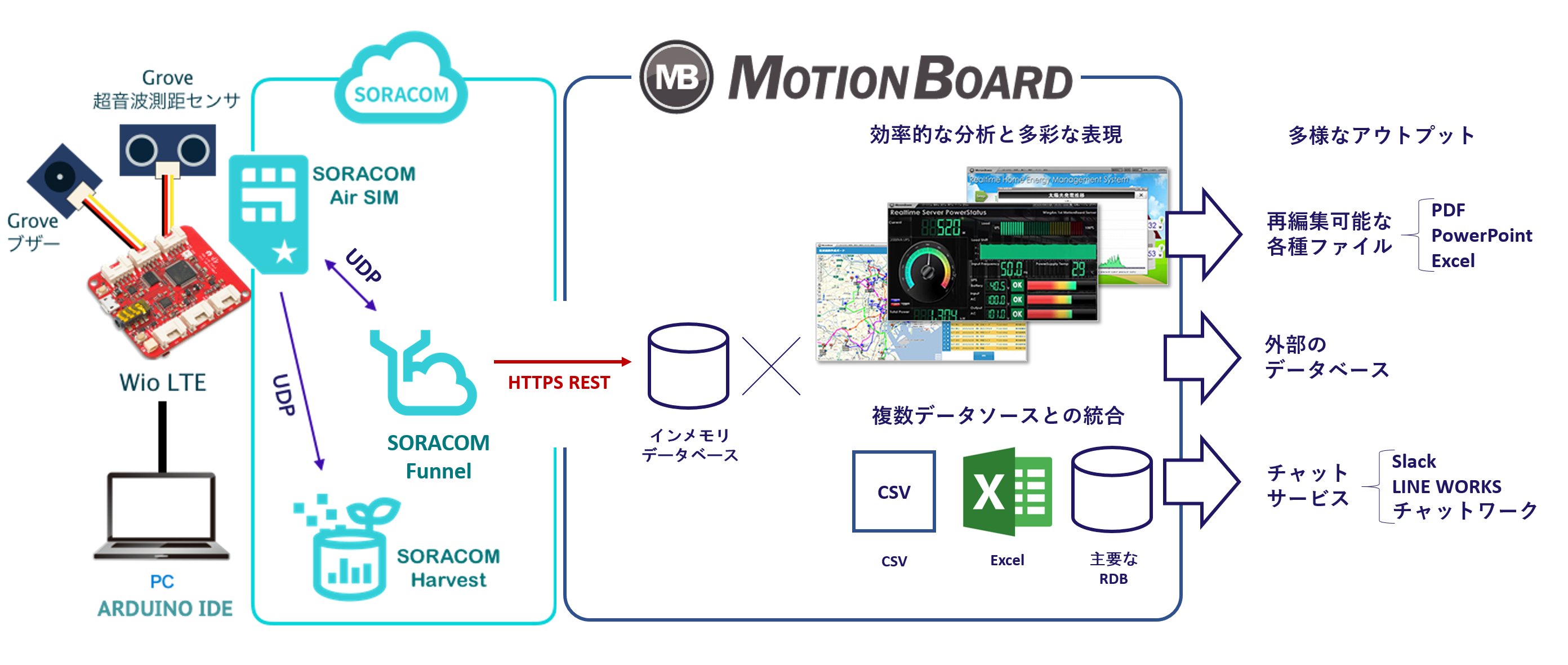
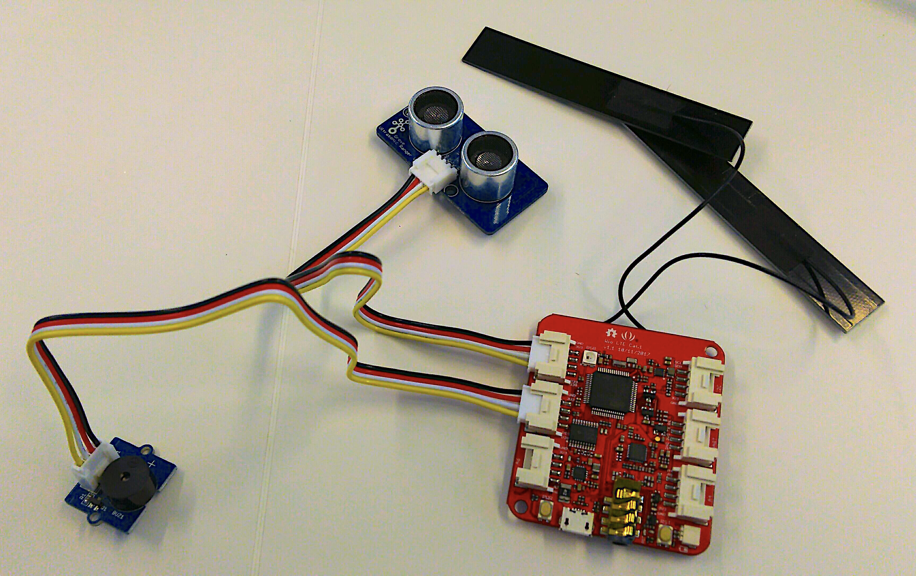
このハンズオン記事では、デバイスとして Grove IoT スターターキット for SORACOM を用いて、SORACOM Funnel を介した MotionBoard によるリアルタイムデータ分析を実現します。

IoT.kyoto さんの実装例 Wio LTEとAWSを連携させ、IoTサービスを開発する に事前課題がありますのでこちらを先に実施してください。
WioLTE側のソースは2-4-4のHarvest連携用のものを利用してください。

MotionBoardのトライアルはこちらから申し込み可能です。ハンズオンイベントの際は運営の提供する環境をご利用ください。
Wio LTEとAWSを連携させ、IoTサービスを開発するのSTEP2、2-4-4. スケッチにコードを貼り付けるのソースを利用します。
55行目にある、接続先の情報を変更します。
connectId = Wio.SocketOpen("harvest.soracom.io", 8514, WIOLTE_UDP);
以下のように、harvestからfunnelへポートを8514から23080へ変更します。
connectId = Wio.SocketOpen("funnel.soracom.io", 23080, WIOLTE_UDP);
次に65行目にある、情報を追加します。
センサー値とは別に高知県の緯度経度情報を送付します。
sprintf(data, "{\"distance\":%ld}", distance);
以下のように、harvestからfunnelへポートを8514から23080へ変更します。
sprintf(data, "{\"distance\":%ld,\"lat\":33.565506,\"lon\":133.543889}", distance);
変更をしたらWioLTEへ書き込みを行ってください。
以上で、ソースの変更は完了です。
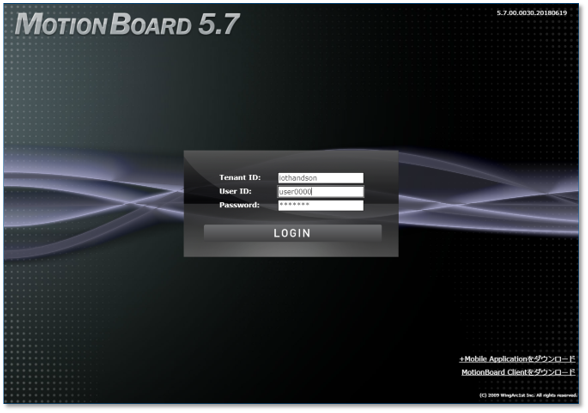
ブラウザで以下のサイトにアクセスして、ログインしてください。

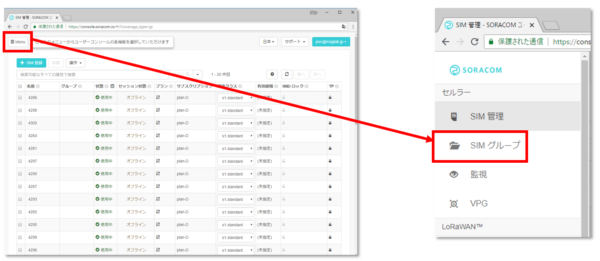
SORACOMの様々な機能を利用するにはSIMのグループを作成する必要があります。画面左上の”MENU”から”SIMグループ”を選択します。
事前課題で作成済みのグループがある場合はそのグループを利用して、次の SIMグループにSORACOM Funnelを設定するに進んでください。

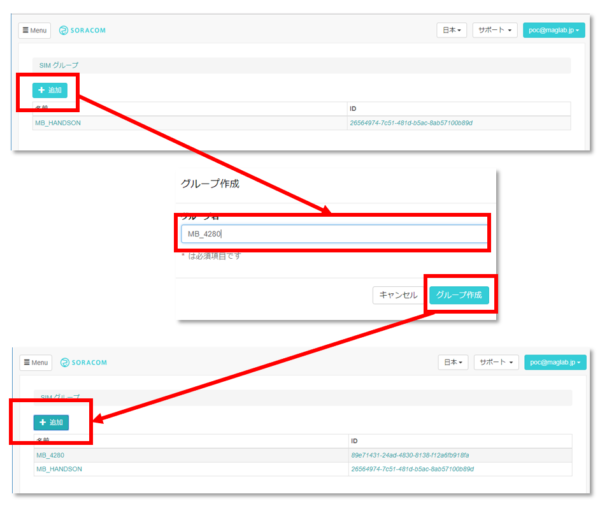
SIMグループ画面にて”+追加”ボタンをクリックするとグループ名入力ウインドウが立ち上がるので、名前を入力して”グループ作成”をクリックします。

SIMグループが追加されました、追加SIMグループの名前部分をクリックしてください。
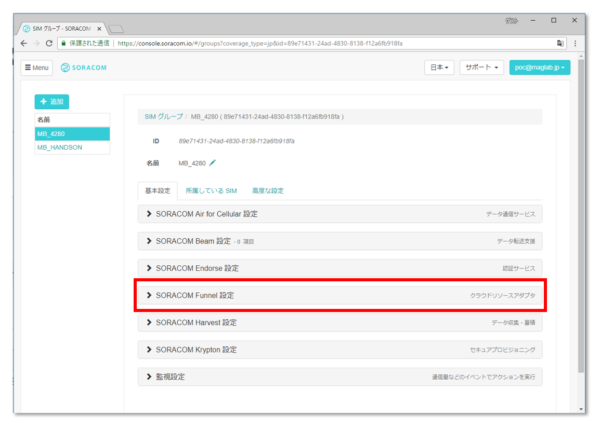
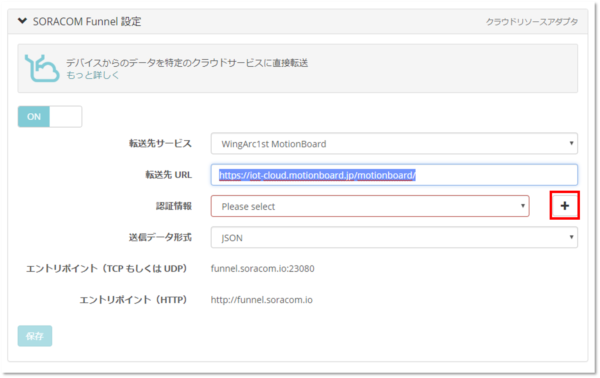
SIMグループの”基本設定”タブではSORACOMの提供する様々なサービスの設定が行えます、今回は”SORACOM Funnel”を利用します。”SORACOM Funnel設定”をクリックして展開してください。

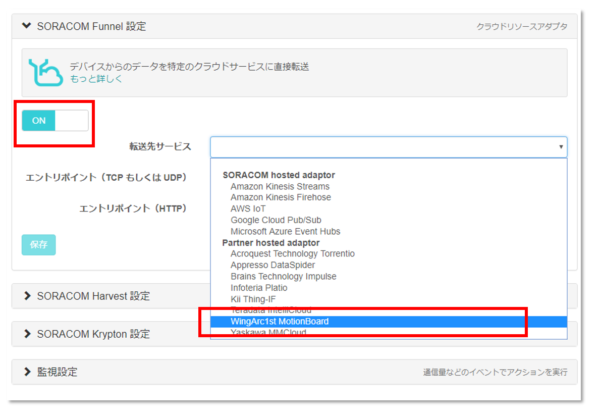
SORACOM Funnelの機能を”OFF”から”ON”に変更、”転送先サービス”から”WingArc1st MotionBoard”を選択してください。

転送先URLの変更を行います、まずMotionBoard CloudのAPI接続先ですが、以下のURLを指定してください。
https://iotexp.motionboard.jp/motionboard/
データ転送形式はJSONの設定で変更はありません。次に認証情報の設定を行います、右側にある”+(プラス)”をクリックしてください。

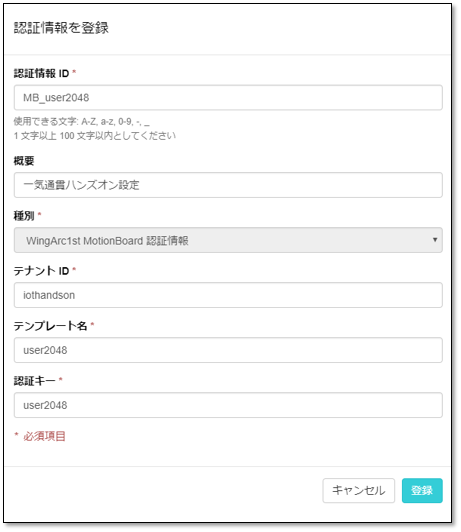
認証情報を登録します、SORACOM Funnelは本来デバイス側に持つ必要があった認証情報をSORCOMのSIMを介して通信することで、SORACOMのプラットフォーム上に保管された認証情報を使い他のクラウドサービスへアクセスできるようになります。
以下の項目を設定して、[登録]をクリックしてください。

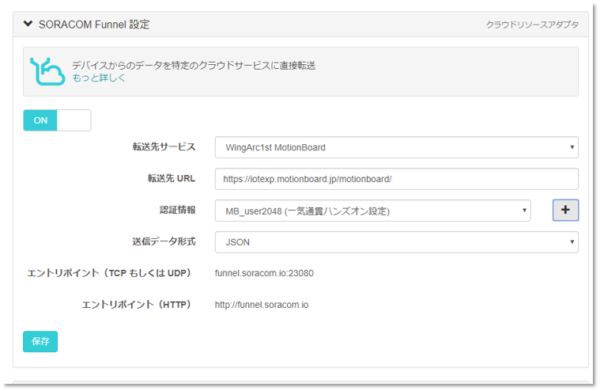
ここまでの設定が完了していると右のような状態になっているはずですので[保存]をクリックしてください。次に設定したグループをSIMと紐付けを行います。MENUからSIM管理に戻ってください。

対象のSIMをグループに紐付けるにはまず、リストでチェックを入れ、[操作]-[所属グループ変更]にてグループを設定してください。設定されるとリストにグループが表示されます。
事前課題で設定済みの場合はそのままの設定をご利用ください。

今回、MotionBoardへのデータ転送は、事前課題で設定をしていたHarvertのデータ転送先をSORACOM Funnelへ変更することにより簡単に実現します。
一つ前のSORACOM Funnelの準備にてデータがSORACOM Funnelへ向かって転送されている状態ですので、MotionBoard側で受けられるように設定を行います。
トライアル、もしくはハンズオン運営から提供されているMotionBoardの環境へログインしてください。
Chrome、Flashの利用がお勧めです。

他のユーザーやプロジェクトと混同しないように自分用のフォルダを作成します。ハンズオン環境の場合は運営の指示に従ってください。

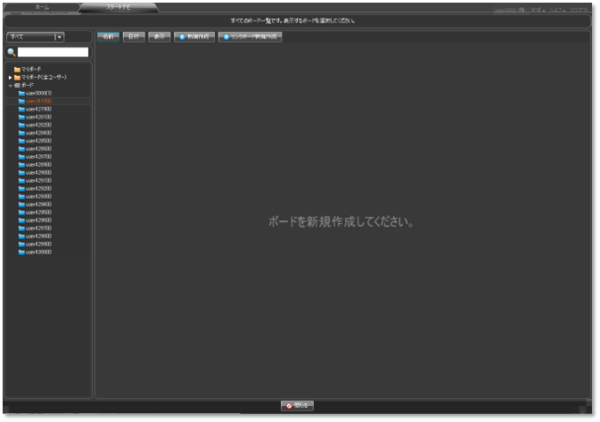
自分のフォルダを選択し、その中でボードの作成を行います。
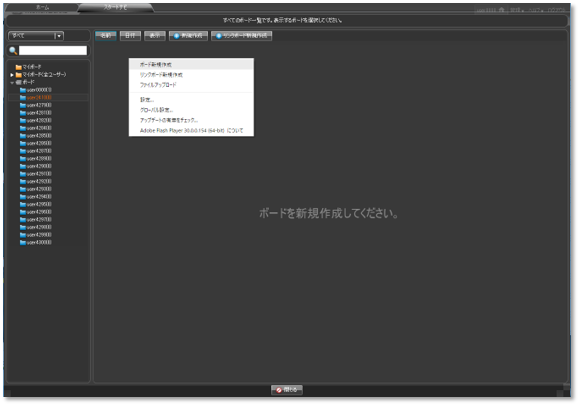
「ボードを新規作成してください」と書いてあるエリアにてマウスを右クリック「ボード新規作成」を選択してください。

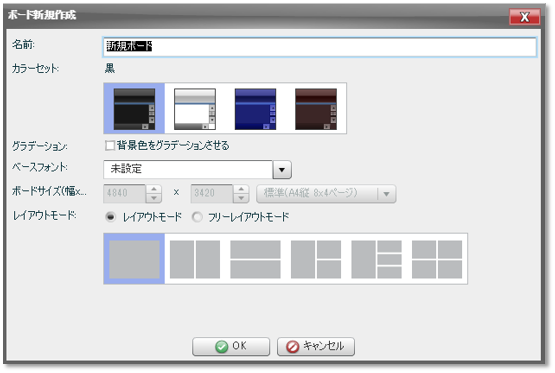
[名前]を適当に設定して、その他の項目はデフォルトのままで[OK]をクリックします。ウイザードが立ち上がりますが、まだデータが無いのそのまま閉じてください。

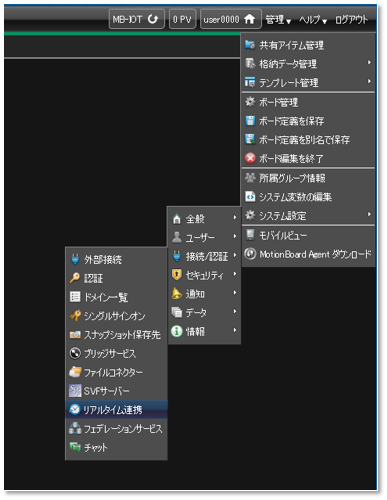
リアルタイム連携の設定を行います、画面右上の[管理]をクリックし、[システム設定]-[接続/認証]-[リアルタイム連携]を選択してください。

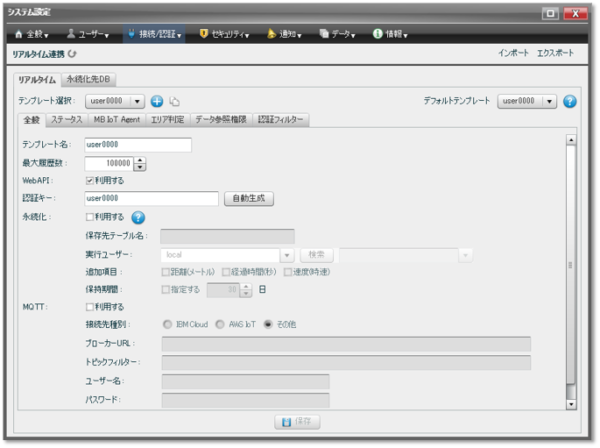
リアルタイム連携の設定画面が立ち上がりました。[リアルタイム]タブが開いている状態で、青丸のプラスをクリックしてください。
その後[全般]タブの中で以下の項目を設定して、[保存]をクリックします。
以下の例では名称を指定していますが、SORACOM Funnelの設定と同じであれば適当な名称で問題ありません。
テンプレート名:user0000
※各自のユーザー名と同じ
WebAPI:[利用する]をチェックオン
認証キー:user0000
※各自のユーザー名と同じ

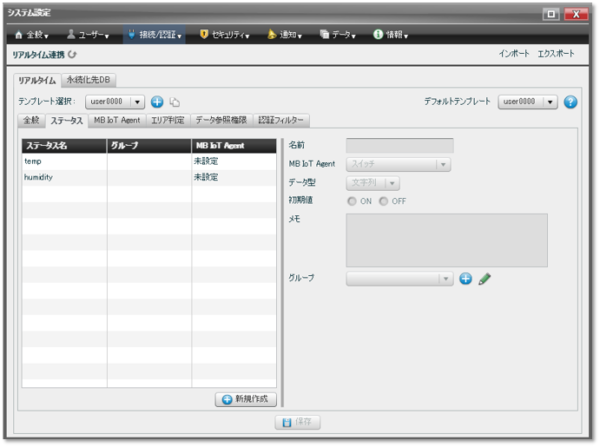
次にリアルタイム連携において、受け取るデータの項目を設定します。[ステータス]タブを選択してください。最初はステータス一覧は空の状態のはずです。リスト下の[新規作成]をクリックしてください。
以下の1項目を設定します。設定後[保存]をクリックして設定を保存してください。Xマークをクリックしてシステム設定を閉じてください。
※大文字小文字を識別するのですべて小文字で入力してください。
ステータス名: distance
MB IoT Agent: 未設定
データ型:数値

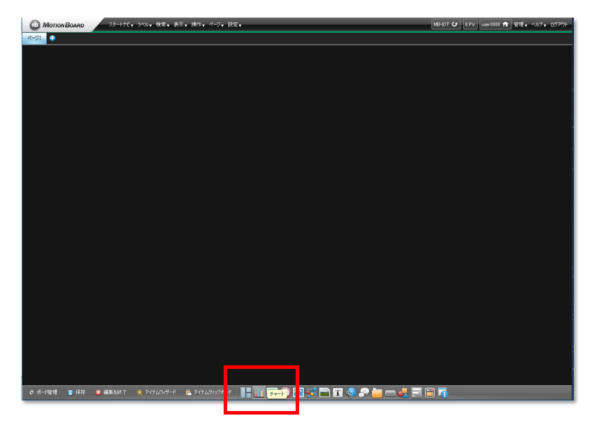
Wio LTEとSORACOM Funnelの設定が正しく完了していれば、MotionBoardのリアルタイム連携の設定と同時にデータが蓄積されているはずです。設定画面を閉じて、先ほど作成したボードの画面にて、画面下部にあるグラフの絵[チャート]をクリックします。

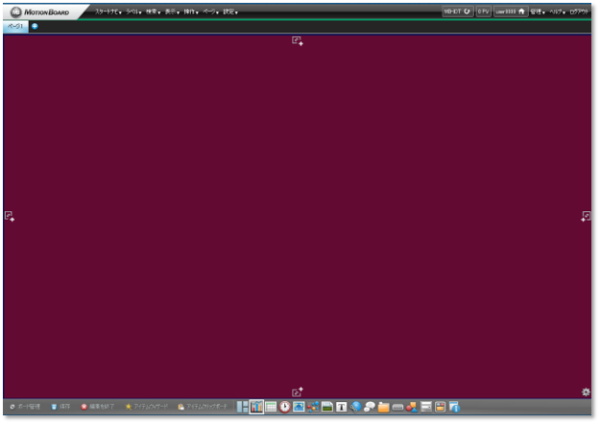
するとチャートをどこに配置するか、はい注する場所が赤くなりますので左クリックで選択します。

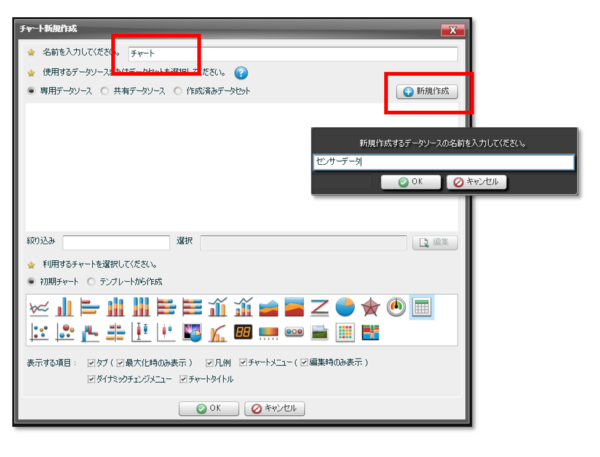
するとチャートの新規作成に必要な情報を記入するウィンドウが立ち上がりますので、[名前を入力してください]に「センサー時系列データ」と記入した後、その右下にある[新規作成]をクリックしてください。ここでデータソースの名前を[センサーデータ]として、[OK]をクリックします。

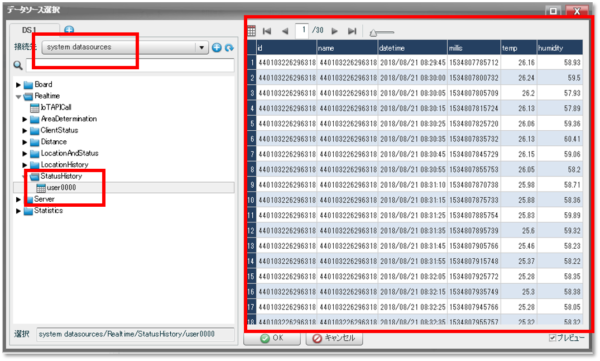
すると、データソース選択の画面が立ち上がります。[接続先]を”system datasources”を選び、その中から[Realtime]-[LocationAndStatus]を開き中に自分のユーザー名と同じアイテムを選択してください。これが先ほどリアルタイム連携で設定したテンプレート名に基づくもので、データが正しく受信されていると右側にデータが表示されます。データを確認したら[OK]をクリックして設定ウィンドウを閉じます。

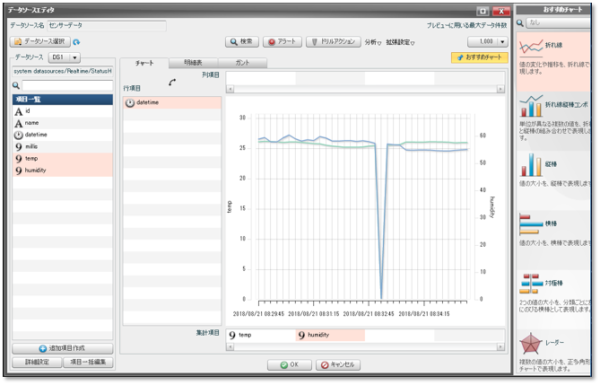
するとまた別の画面が立ち上がります、これは先ほど設定したデータソースに対してどのように集計して表現をするかの設定画面です。左側に項目一覧があり、その項目を以下のようにデータを配置してください。配置はマウスのドラッグアンドドロップで行います。
datetime ⇒ 行項目
distance ⇒ 集計項目
右側に[おすすめチャート]というアイコンがありますので[折れ線]を選択すると同じような画面になるはずです。

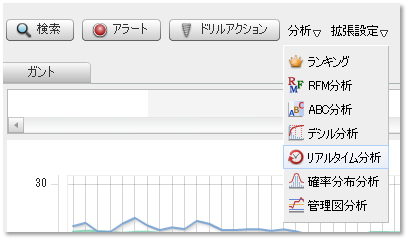
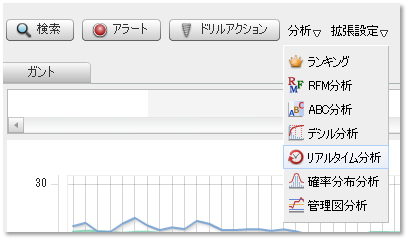
データソースの設定が完了しましたが、このままですとチャートを表示した時点でのデータしか表示がされず、リアルタイムにチャートが変化しないのでリアルタイムの設定を行います。グラフの上の方にある[分析]から[リアルタイム分析]を選択します。

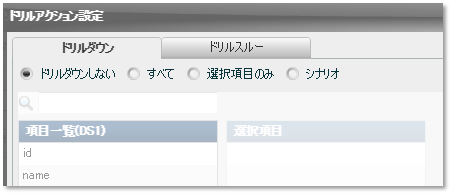
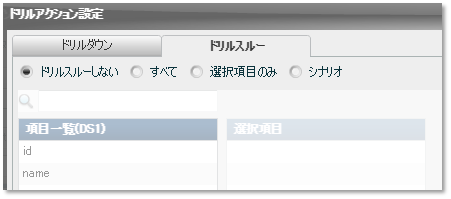
すると警告が出ますので、それに従って[ドリルスルーしない][ドリルダウンしない]を選択して[OK]で[ドリルアクション設定]を閉じます。



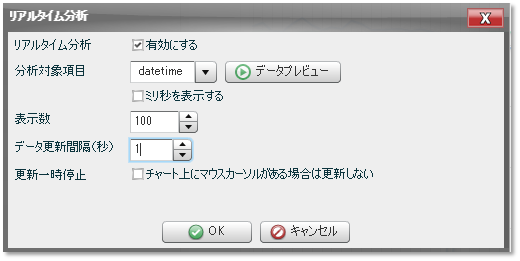
再度、[分析]から[リアルタイム分析]を選択します。すると今度は[リアルタイム分析]という設定ウィンドウが立ち上がります。

分析対象を”datetaime”、表示数を”100”、データ更新間隔を”1”にして[OK]で設定ウィンドウを閉じます。これで[チャート新規作成画面]を”OK”を押して閉じるとリアルタイムでデータが更新される折れ線グラフが表示されているはずです。

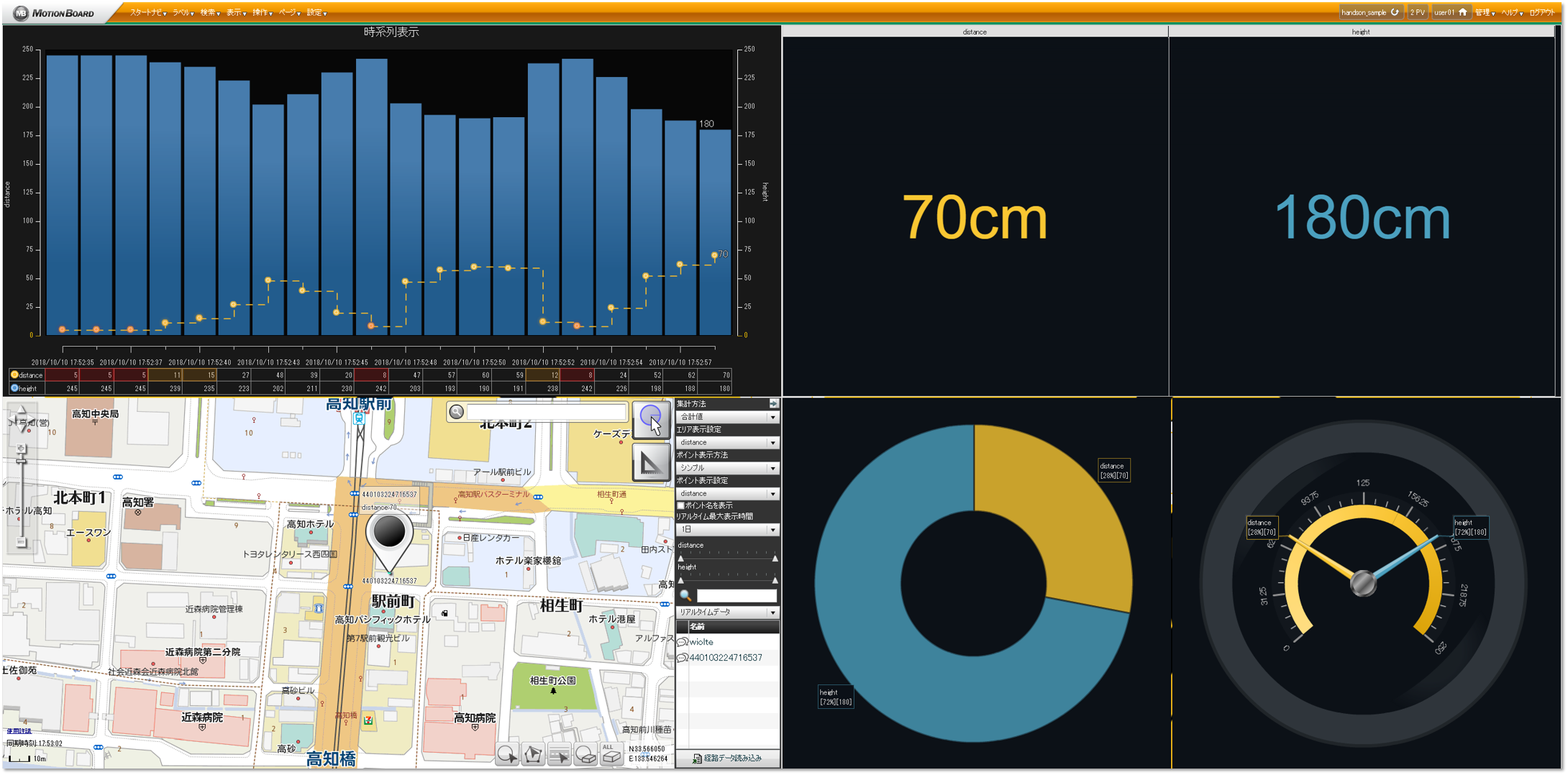
MotionBoardをもう少し設定してみたいと思います。いろいろと設定を行うと今回のデータソースだけで以下のような表現が可能になります。
いくつかを実際に試してみましょう。

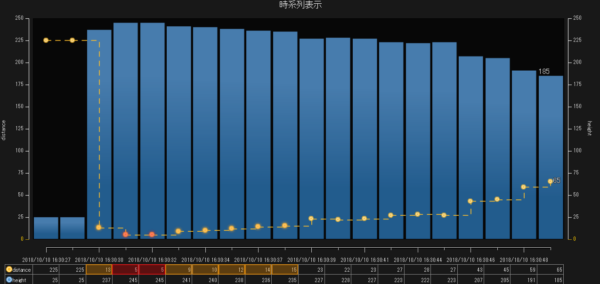
時系列で表示をするチャートを作成してみたいと思います。以下のようなイメージのチャートになります。

画面下部のメニューからチャートを選んで、配置します。
チャート新規作成の画面がポップアップします。データソースは先に作成をしたsoracomをそのまま利用して、利用チャートは折れ線コンボを選択してください。

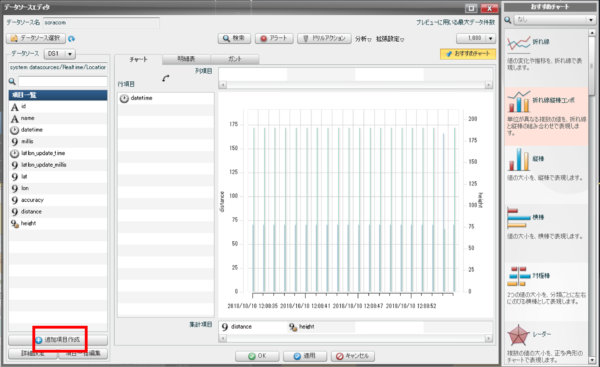
次に、データソースエディタを立ち上げます。データソースエディタは、チャートを選択したときに右上か、左上に吹き出し式でメニューが立ち上がります。
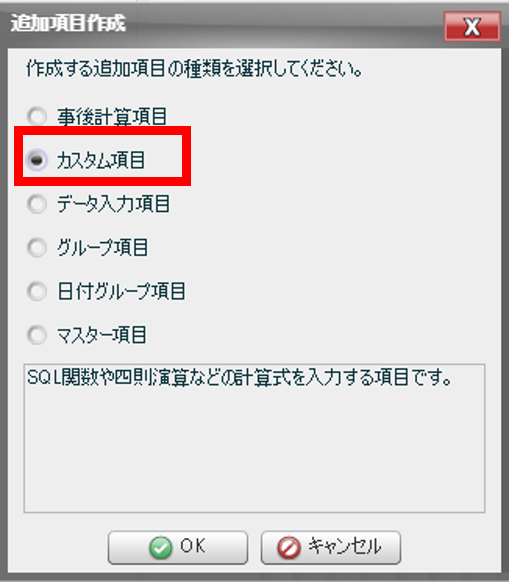
データソースエディタ内の追加項目作成を選択してください。

追加項目作成の中で、カスタム項目を選択して、OKをクリックしてください。

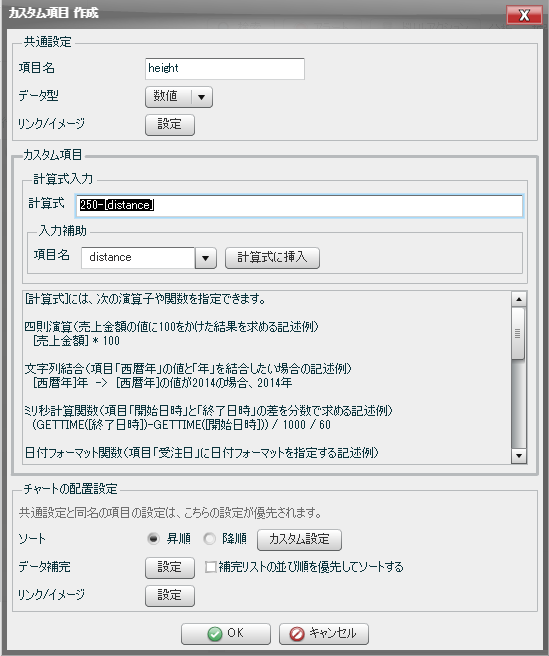
カスタム項目作成ウィンドウにおいて以下の設定を行ってください。
[項目名] height
[データ型] 数値
計算式: 250-[distance]

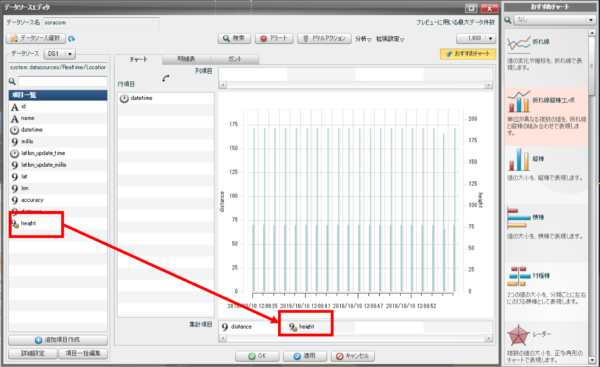
OKをクリックするとデータソースエディタ画面に戻ります。項目一覧に先ほど作成をした”height”が追加されていますので、
集計項目にドラッグアンドドロップします。

いかがでしたでしょうか、WioLTEとSORACOMを使えば、SORACOM Harvestに少しの設定変更だけでより多彩な分析と連携ができるようになります。
ぜひ、さまざまなセンサーを使って可視化、分析を試してみてください。